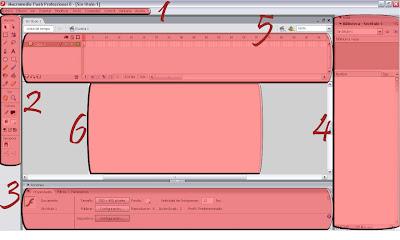
La Linea de tiempo, es donde nosotros estaremos manejando (como su nombre lo indica), la duración o el tiempo que va a durar nuestro diseño. En el caso de Flash, vamos a utilizar los fotogramas (frames), que son los pequeños rectángulos que se pueden notar.
| *Para una mejor visualización, dar clic a la imagen. |
Como se puede ver, abajo de la linea de tiempo, se encuentran algunas herramientas con las que podemos trabajar con el Papel cebolla, así como también información sobre el numero de fotograma en el que nos encontramos, la velocidad de fotogramas (cuantos fotogramas pasan en un segundo) y el tiempo de duración.
¿Como se manejan los fotogramas?
Los fotogramas como ya se mencionó, son las escenas con las que va a estar compuesta nuestra animación. Hay varios tipos de fotogramas, pero por ahora solo nos enfocaremos en 4.
Fotograma Clave: Son fotogramas con algún contenido dentro de la escena que puede ser nuevo o ser el mismo, solo que con una característica diferente. Estos se pueden identificar por un punto negro en el centro del fotograma.
Fotograma Normal: Estos los encontramos después de algún fotograma clave y significa que no existe algún cambio dentro de ese instante y lo podemos identificar con un rectángulo gris.
Fotograma vacío: Son aquellos que no tienen algún contenido. Esto quiere decir que si, por ejemplo, queremos que nuestra animación solo se muestre hasta el fotograma 2 y queremos que vuelva a aparecer en el 8, solo debemos insertar un fotograma clave vació y cuando probemos la película, solo mostrara una imagen en blanco hasta que vuelva a aparecer la imagen. Se pueden identificar fácilmente ya que son de color blanco.
Las Capas, como en otros programas de diseño, son niveles donde se pueden crear dibujos independientes a otros para que, además de que se puede tener un orden de como se ven las imágenes, se puede crear una animación para cada dibujo. Cada capa tiene su propia linea de tiempo a la que se le pueden agregas los fotogramas que se deseen.
Existen varios tipos de capas, pero las vamos a ir viendo según como las utilicemos.
El Escenario es el lugar donde dibujaremos nuestros diseños y realizaremos sus animaciones. Normalmente aparece de color blanco, pero nosotros podemos cambiar sus características, como su color o su tamaño en el panel de Propiedades.